あえてSANGOっぽさを封印してみようという試みのブログカスタマイズ続編です。
最近ナビドロワーの中身に飽きてきた人、難しすぎないカスタマイズを楽しみたい人にオススメです。
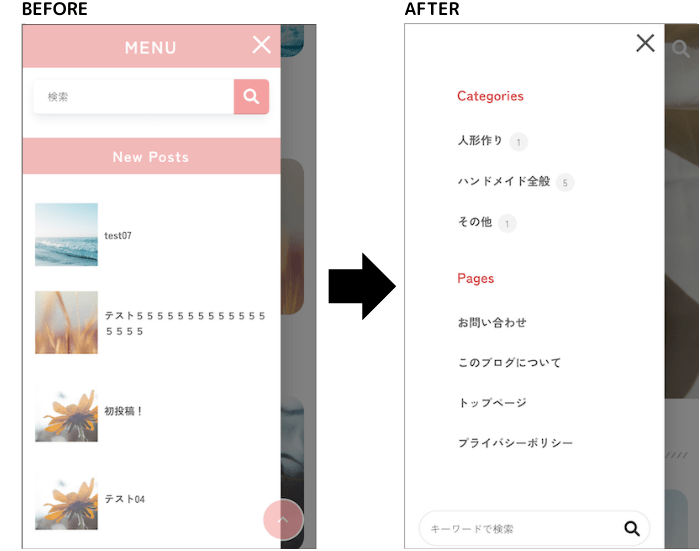
最終目標はこうです。

シンプルでミニマムなナビドロワーにしようとしています。テーマがSANGOである必要を感じないデザインです。
前回は、ナビドロワーを閉じる×マークを白から黒っぽく変更するところまででした。
続いて今回はカテゴリー一覧と固定ページリストの枠線を消すところからやっていきましょう。
カテゴリー一覧と固定ページリストの枠線を消すCSS
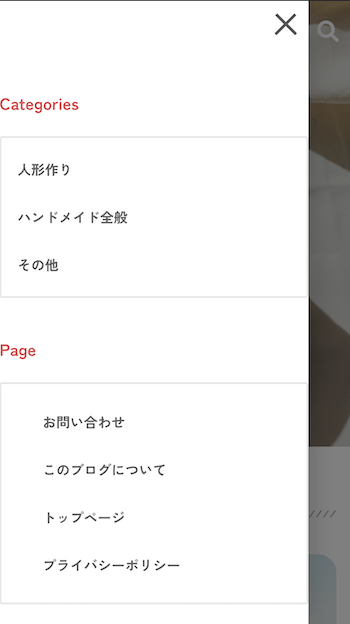
前回のカスタマイズを終えた状態がこちら。

文字列を見栄えよく整えるのがメインですが、枠線があってとても格好が悪いのでまずはこちらのCSSで消しましょう。
コピーしました。
ul,li {
border: none;
padding-left: 30px;
}border: none;で枠線を消し、ついでにpadding-left: 30px;で左側の余白を少し広げました。
このCSSをどこに記述するかというと…
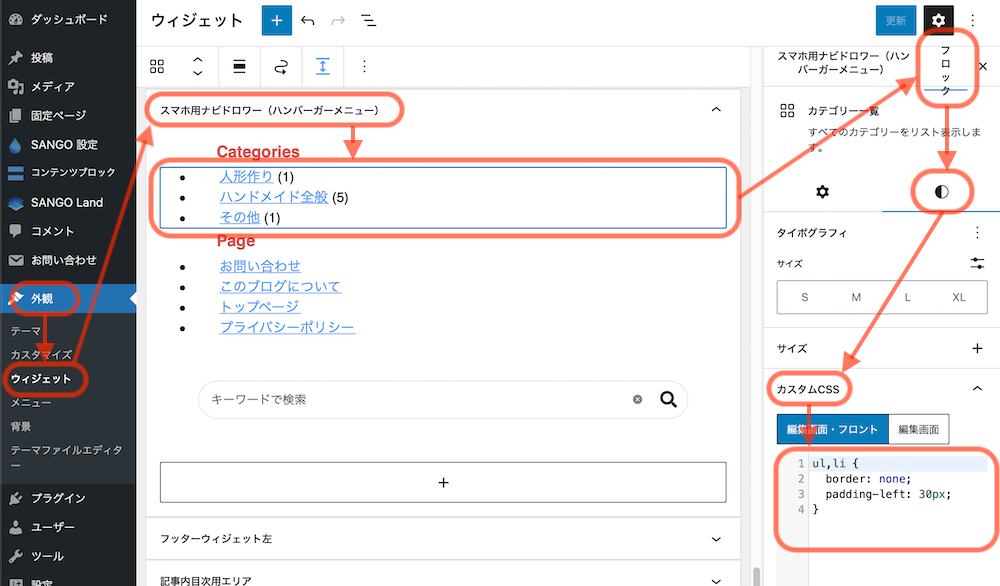
ワードプレス画面左側の外観 → ウィジェット → スマホ用ナビドロワーへ、カテゴリー一覧のブロックを選択します。
選択したら右側のブロックタブの下、Stylesというタブの中にカスタムCSSという項目があるので開きます。
ここに先ほどのCSSをコピペします。
コピペ場所を画像で辿っていくとこんな感じです。

続いて固定ページリストのブロックを選択します。
同様にカスタムCSSのところに同じCSSをコピペします。
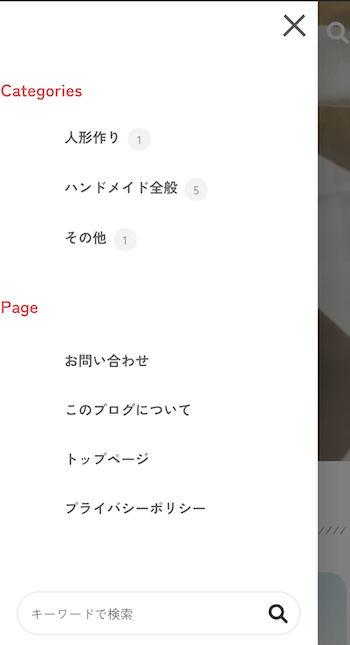
これでカテゴリー一覧のリストと固定ページリストが左揃えとなり、余白も確保し、枠線も消すことができました。

ドロワーの一番下、固定ページリストの下の検索ブロックは、しれっとSANGO Landからコピペしてきました。
SANGO見出しの位置を調整するCSS
最後に、見出しの位置も調整しておきましょう。
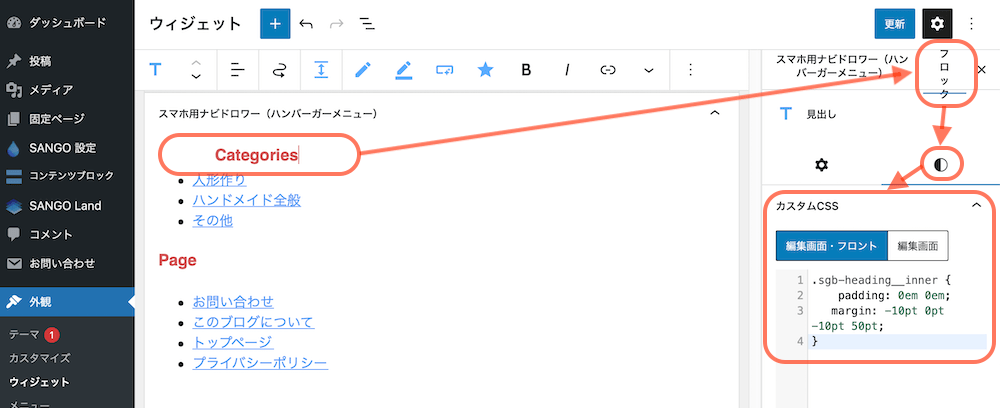
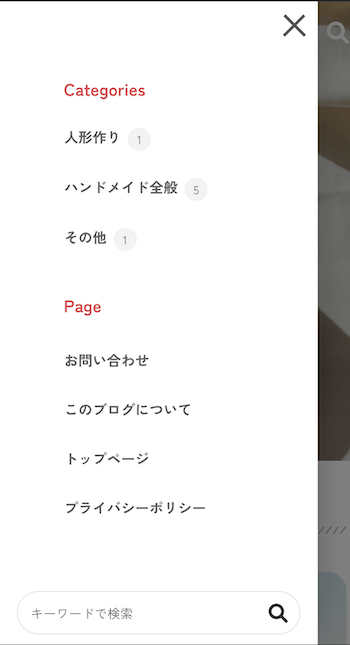
〝Categories〟と〝Pages〟が左端にくっついているので右に寄せます。
コピーしました。
.sgb-heading__inner {
padding: 0em 0em;
margin: -10pt 0pt -10pt 50pt;
}CSSを記述する場所は、前項と同様です。
SANGO見出しブロックのカスタムCSSのところに記述します。

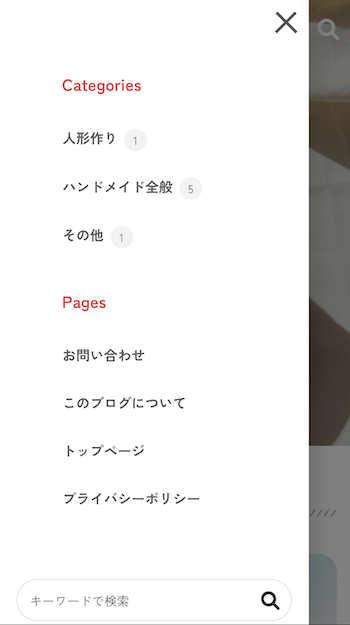
するとこうなりました!

全部が左揃いで整列していて読みやすく気持ちいいです。ユーザビリティとやらもきっと高いはず。
概ねスッキリと綺麗に整いましたが、気になるところがひとつ。
〝Categories〟と〝人形作り〟の行間だけが微妙に狭いような…
余談
なぜでしょう。
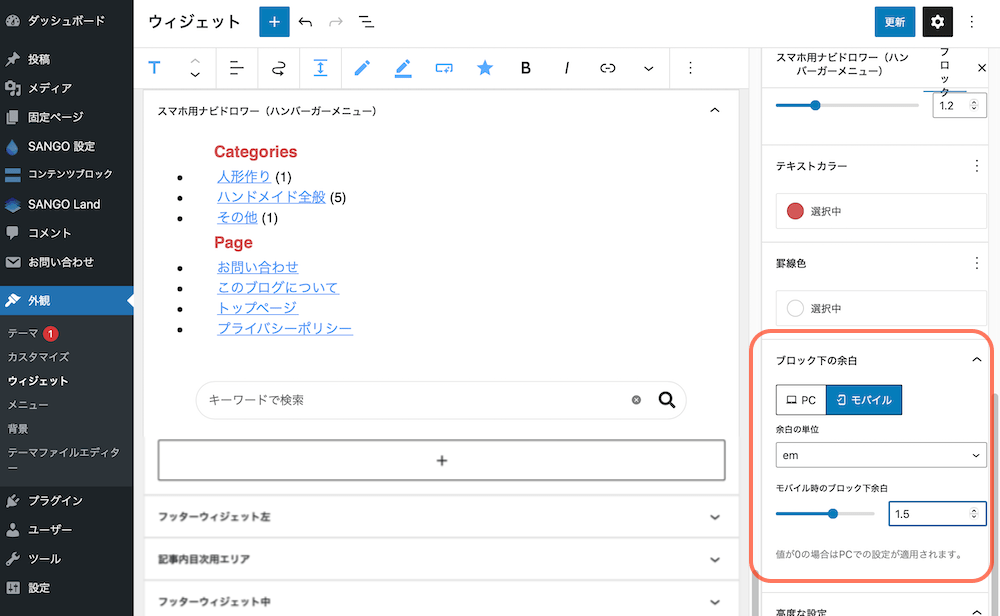
原因を究明するのももはやアレなので、〝Categories〟のブロック下余白を調整して誤魔化しておきました。
ナビドロワーはモバイルの時だけ表示されますのでPCのブロック下余白は0のまま、モバイル時のブロック下余白は1.5にするとパッと見て行間が均一になっているように見えます。

なんて便利な機能!本当にSANGOの進化には脱帽です。
数年前に初めてブログを作った時にはまだSANGO Landもありませんでしたので、血ヘドが出るほど苦労しました。
なんて便利!(2回目)
これで今度こそ完成です。

拙いカスタマイズにお付き合いくださりありがとうございました!
質問にはお答えできそうにありませんので、ご遠慮いただくか、ダメ元を覚悟でお尋ねください(笑)
