このブログはワードプレスのテーマ、SANGOを使っています。
1つ目のブログはいかにもSANGOっぽいデザインにしていたので、2つ目のこのブログでは逆にSANGOっぽさを抑えてシンプルなデザインにしてみました。
といっても、カスタマイズ初級者なのでSANGO Landはフル活用です。
そんなに難しくないので、少しデザインを変えたいな〜とお考えの人におすすめです。
今回のお題は、スマホ用のナビドロワー。
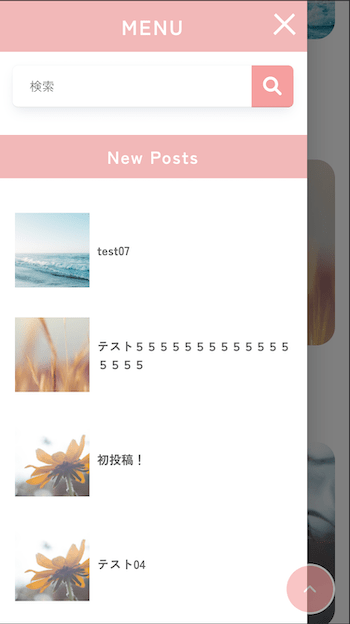
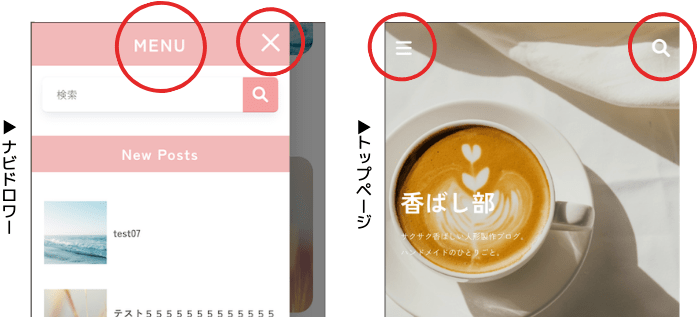
こちらは、SANGO Landのセットデータ内の着せ替えデータセット『Coral Reef』をダウンロードした時のナビドロワーを開いたところです。

一番上にMENUがあって、検索バー、ウィジェットタイトルと続くこの感じがSANGOっぽくて好きなんですが、あえて無くしてみます。
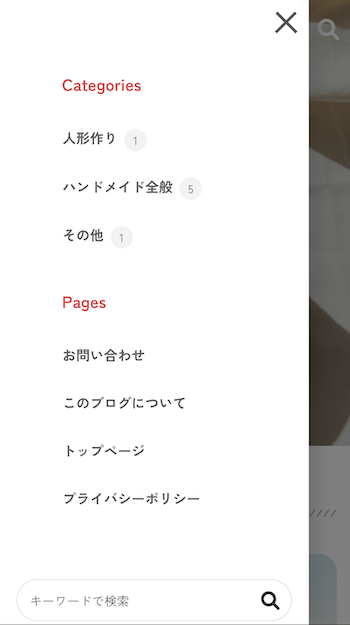
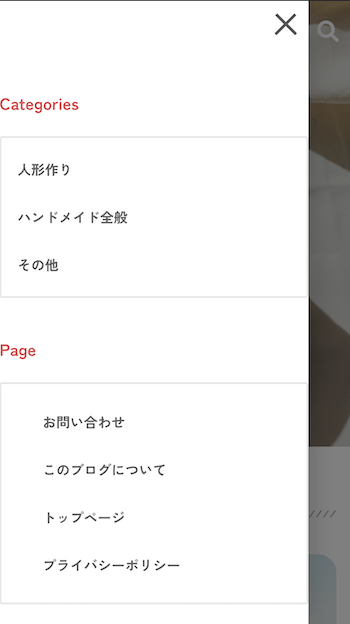
カスタマイズ後がこちら。

すっかりシンプルになりました。
では、ここまでのカスタマイズの手順をみていきましょう。
ナビドロワーの内容を決める
まずはワードプレス画面左側の外観 → ウィジェット → スマホ用ナビドロワーを開きます。
そこには着せ替えデータセット『Coral Reef』の中身が入っているので、それらを全部消して新たに作り直していきます。
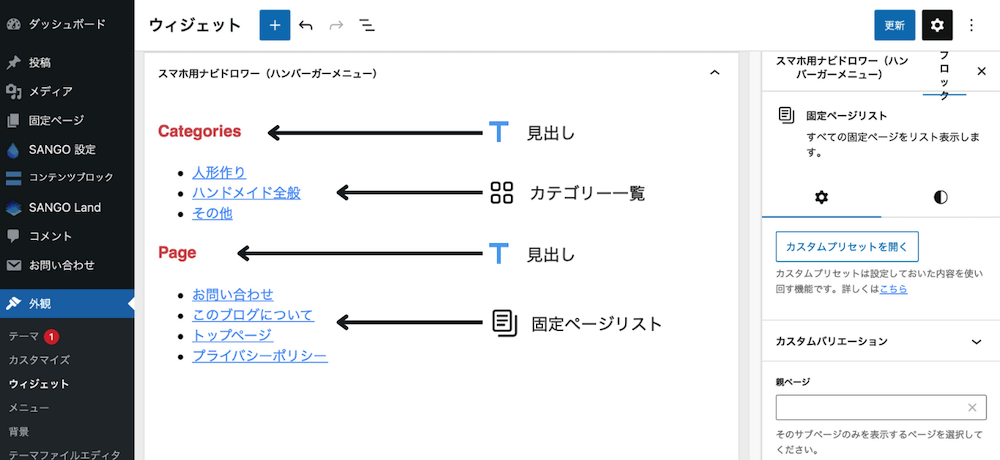
私は、カテゴリーとその他のページと検索バーの3つを設置したいと思います。

タイトルの下にはそれぞれ〝カテゴリー一覧〟と〝固定ページリスト〟を配置します。
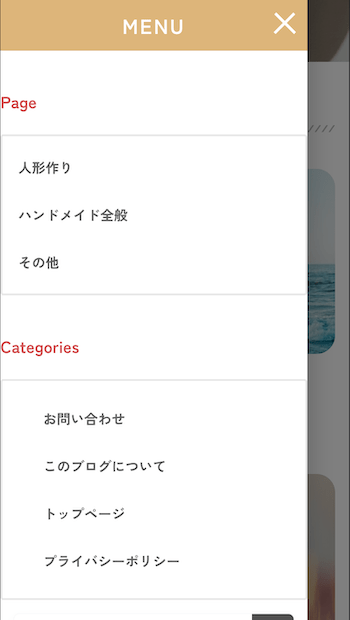
するとこんな感じになります。

ツッコミどころが満載です。
手始めに一番上のMENUバーをどうにかしましょう。
ナビドロワーのタイトル“MENU”を消すCSS
ナビドロワーのタイトルの“MENU”を消すと言いましたが、厳密には存在させたまま見えなくするだけです。
ワードプレス画面左側の外観 → カスタマイズ → 追加CSSを開いて以下のCSSを追加してみてください。
コピーしました。
.drawer__title {
background-color:#fff
!important
}“MENU”という文字の背景色を白に変えただけなので、文字は存在しています。
display: none;にするとドロワーを閉じるボタンまで消えますし、上部の余白も必要なのでこれが一番簡単なのかなと。
背景色を白にしたので、当然ドロワーを閉じるボタンも見えなくなってしまいます。
次はこれをなんとかしましょう。
ドロワーを閉じるボタンの色を指定するCSS
最初に知っておかなければならないことが一つあります。
それは、
- ドロワーを開くときの三本線マーク
- 検索の虫眼鏡マーク
- ナビドロワーを閉じるときの ×マーク
- ナビドロワー内の“MENU”の文字色
この4つの色は連動しています。

赤い丸のところです。
着せ替えデータセット『Coral Reef』を導入した時点でこれらは全て白に設定されているので、×マークだけの色を変えるCSSを追記します。
“MENU”を消すときと同様に、ワードプレス画面左側の外観 → カスタマイズ → 追加CSSを開いて追加してみてください。
コピーしました。
.drawer__title__close span, .drawer__title__close span:before {
background:#555
!important
}これで×マークが黒っぽくなりました。

ちなみに、ドロワーを開くときの三本線マークと検索の虫眼鏡マークの色を変えるCSSはこのようになります。
コピーしました。
#drawer__open, .header-search__open {
color: #009ef3
!important
}次に気になるところといえば、カテゴリー一覧と固定ページリストの枠線ですが、長くなってきたのでナビドロワーをSANGOっぽくなくしてみた(後編)に続きます。

